如何正确设置Xml卡片回复文案
Xml卡片回复文案代码设置
注意:代码是每个平台可以通用的、并且格式不需要调整、格式是调试好了的、按照教程中的代码格式复制使用即可。
需要特别注意的是:每个平台的购买地址变量是不一样的、比如京东的购买地址变量是[购买地址]、淘宝的则是[购买中间页地址]。代码中的<url>[购买地址]</url>这段代码则是购买地址的变量、如果是设置淘宝的回复语、那么就要将[购买地址]、换成[购买中间页地址]。
以京东参考格式为例~
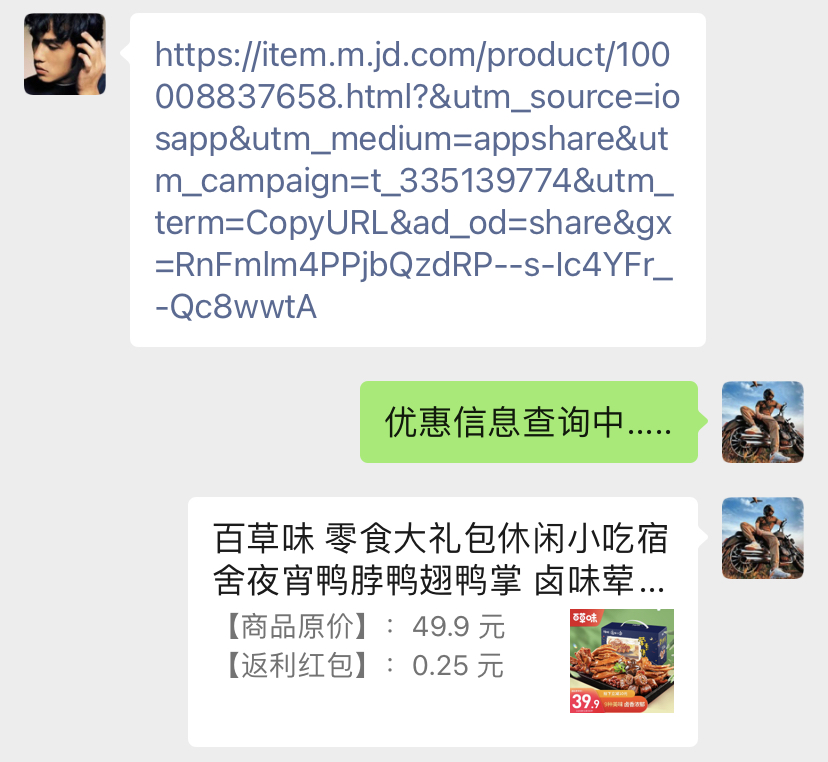
一、无优惠券回复提示语:
使用须知:将其代码、复制到返利软件中对应的、回复提示语中的回复栏即可。
效果展示:
代码如下(复制即用):
<appmsg appid="" sdkver="0">
<title>[商品标题]</title>
<des>【商品原价】:[商品原价] [积分名称]
【返利红包】:[返利积分] [积分名称]
</des>
<action>view</action>
<type>5</type>
<showtype>0</showtype>
<content/>
<url>[购买地址]</url>
<dataurl/>
<lowurl/>
<lowdataurl/>
<recorditem><![CDATA[]]></recorditem>
<thumburl>[图片地址]</thumburl>
<messageaction/>
<extinfo/>
<sourceusername/>
<sourcedisplayname/>
<commenturl/>
<appattach>
<totallen>0</totallen>
<attachid/>
<emoticonmd5/>
<fileext/>
<aeskey/>
</appattach>
</appmsg>
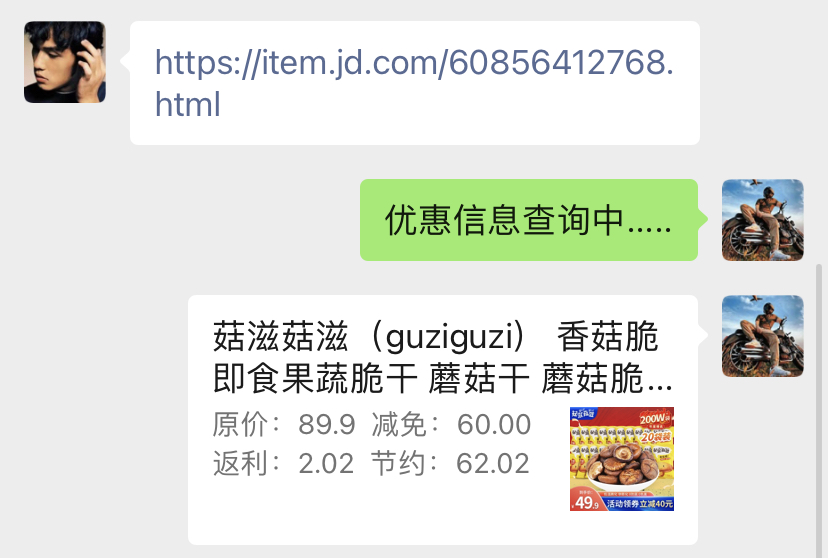
二、有优惠券回复提示语:
须知:由于Xml卡片展示的文字有限、多余文案无法再添加 (如果想从现有的基础上、修改回复文案、修改对应的文字即可)、如果介意的用户、使用文字模式即可
效果展示:
代码如下(复制即用):
<appmsg appid="" sdkver="0">
<title>[商品标题]</title>
<des>原价:[商品原价] 减免:[优惠券金额]
返利:[券后返利] 节约:[共节省]</des>
<action>view</action>
<type>5</type>
<showtype>0</showtype>
<content/>
<url>[购买地址]</url>
<dataurl/>
<lowurl/>
<lowdataurl/>
<recorditem><![CDATA[]]></recorditem>
<thumburl>[图片地址]</thumburl>
<messageaction/>
<extinfo/>
<sourceusername/>
<sourcedisplayname/>
<commenturl/>
<appattach>
<totallen>0</totallen>
<attachid/>
<emoticonmd5/>
<fileext/>
<aeskey/>
</appattach>
</appmsg>